E*TRADE Mobile: Portfolio Analytics
Summary
E*TRADE Mobile is an award winning app, but had previously been missing a portfolio analytics experience, consisting of historical value, asset allocation, risk assessment and other valuable data.
The strategy was to improve the overall value proposition of ET Mobile by providing user’s access to in-depth analytics data, thus enabling them to make more informed financial decisions on their own.
The end product became a single Portfolio Analytics hub intuitively located within the Accounts experience of the app. This required some information architecture work, as well as design, high level research, and overall coordination with various stakeholders.
Note, over the course of this project, I was the acting VP and lead of the Mobile fleet.
Define
The goal of this project was to create a more robust ‘portfolio analytics’ offering within the E*TRADE Mobile app.
Portfolio analytics tools consist mainly of charts and tables that allow you to evaluate, optimize and manage your financial assets; essentially allowing you to make informed financial decisions based on your performance and goals.
These portfolio analytics tools currently exist on the Morgan Stanley website and app.
Morgan Stanley Website: Portfolio Analytics
MS App: Portfolio Analytics
While only some of the tools exist on the E*TRADE website.
ET Website: Performance & Value
ET Website: Risk Assessment
And only one tool (Performance & Value) exists on the ET Mobile app.
ET Mobile: Performance & Value
In an effort to bring Portfolio Analytics functionality to our E*TRADE products, we were tasked with adding Asset Allocation and Risk Assessment tools to the ET Mobile product, while redesigning the Historical Value and Performance offerings.
Design
Part 1: Information Architecture
After receiving our initial requirements, we created 3 concepts for where the Portfolio Analytics experiences could potentially live within the app.
I outlined the pros and cons of each approach and brought our collective recommendations to our business partners, weighting factors such as discoverability, historical context, current page anatomy, etc.
After meeting with business partners, we came to the conclusion that the top priority should be to mirror the IA of the Morgan Stanley app, as the ET and MS apps will eventually merge and require the same structure regardless.
As such, we landed on Option 2.
Part 2: UX + UI Design
After aligning on the IA, it was time to get to work on the designs.
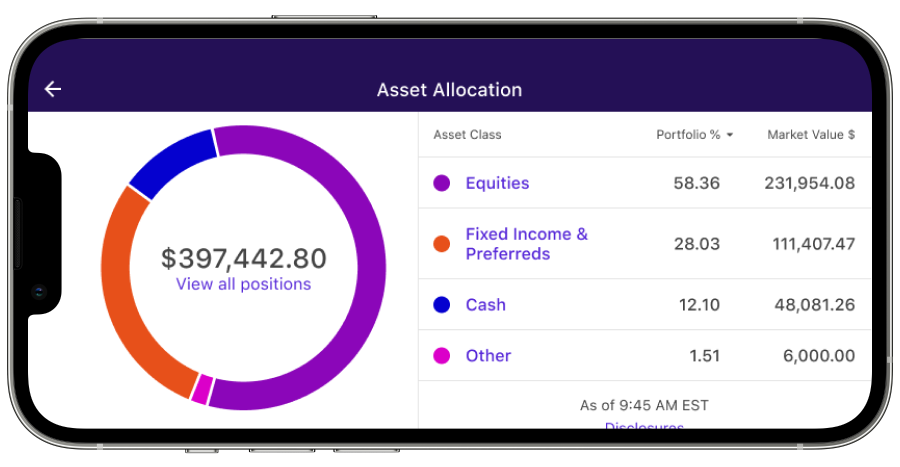
Starting with the Asset Allocation experience, we began optimizing the dense web views for our Mobile product.
ET Website: Asset Allocation
MS Website: Asset Allocation
Our overarching strategy with the Mobile design was simple; offload as much of the ancillary tables and charts onto separate ‘sheets’ and pages as we can, as opposed to cluttering the experience with multiple levels of table nesting and filters.
From there, we brought our designs to our Product Owners, Developers, and other stakeholders to get a better sense the more specific requirements, while ensuring all of the work would be technically feasible.
Coming out of those meetings, we added functionality such as sorting, side scrolling, expanding/collapsing table rows, and an entry point for users to access more information specific to their positions.
Finally, we put it all together.
We then repeated the process for the Performance, Historical Value and Risk Assessment experiences.
This project greatly expanded our Mobile design language, as we introduced patterns such as scrubbing, collapsable tables, and even created our first adaptive experience on app.
Lastly, because we had removed the Performance & Value experience from the Portfolios page, we had an opportunity to clean up Portfolios by removing ‘More info’ while introducing some more modern mobile patterns.
Before
After
Deliver
Lastly, we delivered dark mode, tablet and landscape views as well as a few ‘edge cases’ to be groomed by the dev team.
Next Steps
The Asset Allocation, Risk Assessment and Portfolio page work is in-development with a planned Q2’24 release.
Historical Value and Performance are still in design due to unforeseen budget constraints.